Complétez l'esthétique de votre écran d'accueil avec un widget photo
Apple a apporté la prise en charge des widgets dans l'écran d'accueil de l'iPhone. Et les utilisateurs d'iPhone en deviennent littéralement fous. Il y a une nouvelle tendance sur les sites de médias sociaux où les utilisateurs partagent des écrans d'accueil iPhone esthétiques créés avec des widgets et des icônes d'applications personnalisées (des photos, vraiment). Vous pouvez parcourir ces écrans d'accueil sur la page Web iOS 14 Aesthetic Ideas.
L'une des parties les plus esthétiques des écrans d'accueil iPhone personnalisés est le widget photo. Celui qui ne montre qu'une seule photo spécifique que vous choisissez, pas le "Photos" par défaut Pour vous' widget qu'Apple a fourni avec iOS 14.
L'un des moyens les plus simples d'ajouter un widget photo esthétique sur votre iPhone consiste à utiliser l'application Widgetsmith.
Comment créer un widget photo avec Widgetsmith
Commençons par installer d'abord l'application Widgetsmith sur votre iPhone. Rendez-vous sur l'App Store et recherchez « Widgetsmith », ou cliquez simplement ici pour ouvrir la liste des applications directement dans l'App Store sur votre iPhone.

Après avoir installé l'application Widgetsmith sur votre iPhone, ouvrez l'application et assurez-vous que vous êtes sur l'onglet "Widgets" de la barre de navigation en bas.

Sélectionnez la taille du widget que vous souhaitez utiliser pour votre widget photo. Si vous l'utilisez pour créer un écran d'accueil esthétique, vous voudrez probablement utiliser la taille "Petite". Appuyez sur l'option « Ajouter un petit widget » en haut de l'écran.

Cela créera instantanément un widget « Petit #2 » en utilisant les paramètres par défaut de l'application. Pour le personnaliser, appuyez sur « Petit #2 » pour accéder à l'écran des paramètres du widget.

Ensuite, appuyez sur l'option « Widget par défaut » pour obtenir les différentes options de personnalisation du widget.

Sous l'option « Style » sur l'écran de personnalisation du widget, faites défiler vers le bas jusqu'à ce que vous voyiez l'option « Photo » dans la section « Personnalisé ». Appuyez dessus.

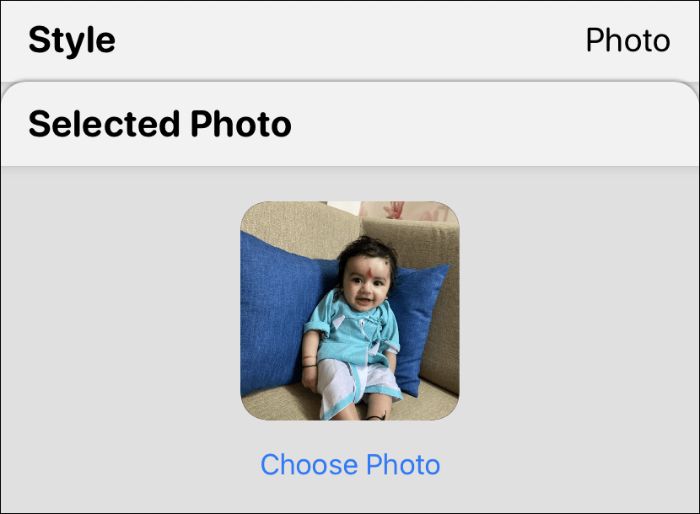
Après avoir appuyé sur l'option « Photo », une option « Photo sélectionnée » empilée apparaîtra en bas de l'écran. Appuyez dessus pour sélectionner une photo à ajouter au widget.

Ensuite, appuyez sur « Choisir une photo » dans le menu développé.

Cela ouvrira votre bibliothèque de photos dans une interface empilée. Sélectionnez la photo que vous souhaitez mettre dans le widget. Une fois que vous avez terminé, la photo sélectionnée devrait apparaître comme suit à l'écran.

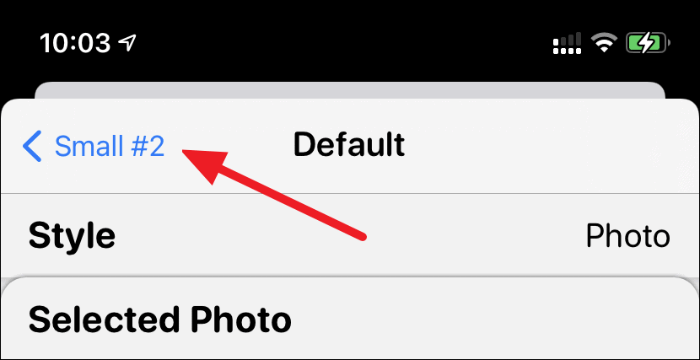
Maintenant, revenez en arrière en appuyant sur l'étiquette « Petit #2 » dans le coin supérieur gauche de l'écran.

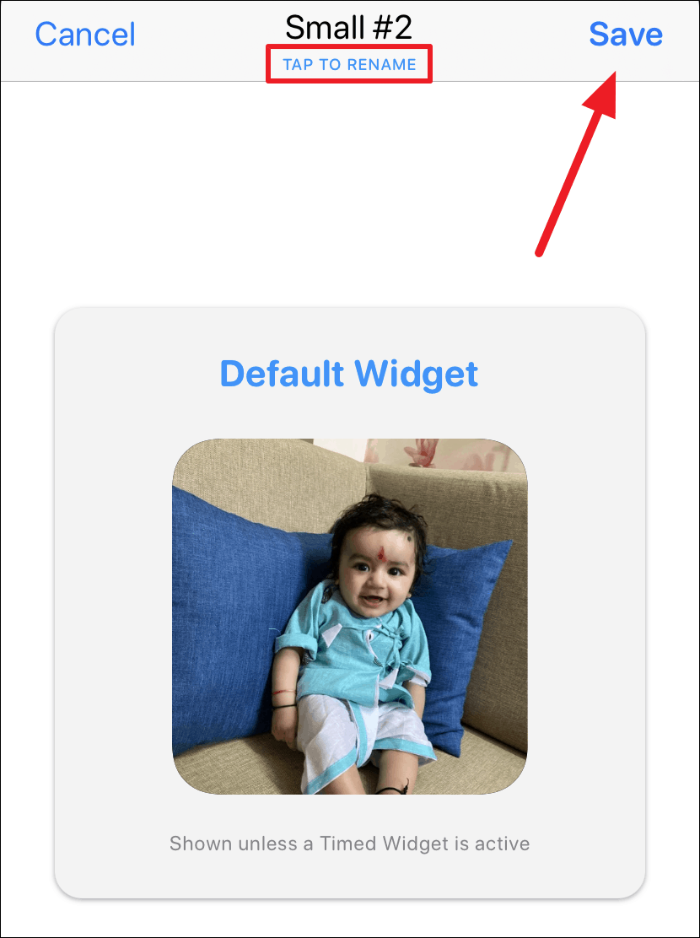
Le « widget par défaut » devrait maintenant afficher la photo que vous avez sélectionnée. Vous pouvez également renommer le widget « Petit #2 » en quelque chose de pertinent afin qu'il soit plus facile à identifier lors de l'ajout du widget à l'écran d'accueil. Une fois que vous avez terminé, appuyez sur l'option « Enregistrer » dans le coin supérieur droit de l'écran.

Votre widget photo est maintenant créé et vous pouvez l'ajouter à l'écran d'accueil en utilisant le widget Widgetsmith.
Comment ajouter un widget Widgetsmith à l'écran d'accueil
Appuyez et maintenez sur n'importe quel espace vide sur votre écran d'accueil jusqu'à ce que les icônes et les widgets (le cas échéant) commencent à secouer. Ensuite, appuyez sur l'icône « + plus » dans le coin supérieur gauche de l'écran.

L'écran de sélection de widget s'ouvrira. Vous pouvez soit rechercher « Widgetsmith » dans la barre « Rechercher des widgets », soit faire défiler vers le bas et sélectionner « Widgetsmith » dans la liste.

Selon la taille du widget que vous avez choisi de créer pour votre widget photo, sélectionnez l'option de widget Petit, Moyen ou Grand. Dans ce guide, nous avons créé un widget photo de petite taille, nous allons donc sélectionner l'option "Petit".
Appuyez sur le bouton « Ajouter un widget » en bas de l'écran après avoir sélectionné la bonne taille de widget.

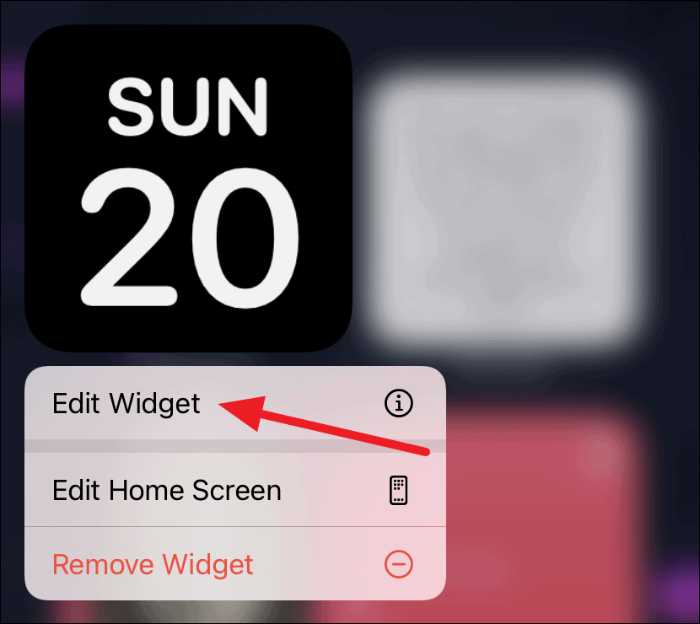
Cela ajoutera le "Petit #1" par défaut (probablement le widget Date) sur votre écran d'accueil. Nous devons le remplacer par le widget photo que nous avons créé, alors appuyez longuement sur le widget « Date » « Widgetsmith » que vous venez de créer sur votre écran et sélectionnez « Modifier le widget » dans le menu des actions rapides.

Ensuite, appuyez sur l'option de sélection « Widget ».

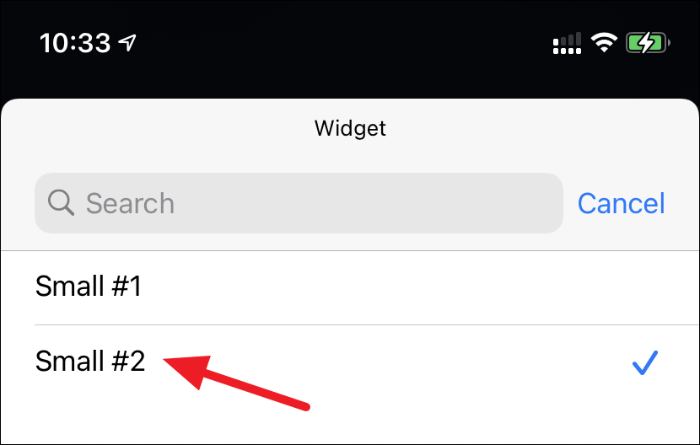
Et puis enfin, sélectionnez le widget photo que vous avez créé dans le guide ci-dessus. Nous avons conservé son nom « Small #2 » dans le guide, nous allons donc sélectionner cette option. Mais si vous l'avez renommé en quelque chose d'autre, assurez-vous d'appuyer uniquement sur le nom de votre widget photo.

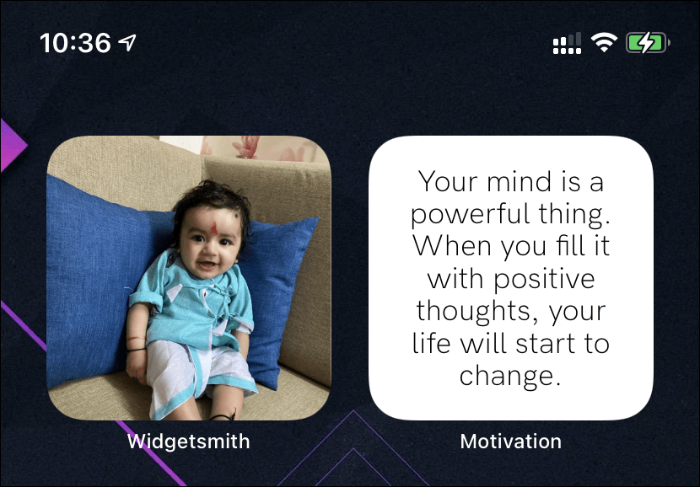
Après avoir sélectionné votre widget photo dans le menu de sélection de widget de Widgetsmith, revenez à l'écran d'accueil et attendez que le widget s'actualise et affiche votre widget photo à l'écran.

Vous pouvez créer plusieurs widgets photo à l'aide de Widgetsmith et les ajouter à plusieurs pages de votre écran d'accueil pour compléter l'aspect esthétique que vous essayez d'obtenir. Le widget photo n'est qu'un des nombreux types de widgets que vous pouvez créer et personnaliser à l'aide de Widgetsmith.
